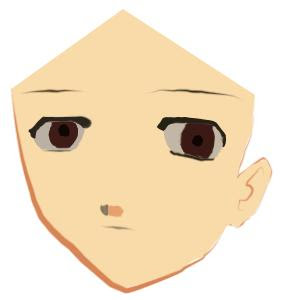
Now let us start! We should remember that the face of these cartoons in generall a triangular shape, and also there ears are like a flipped € sign. So take a pen tool make the following shape and choose the Stroke Path option by right clicking. The thickness of the brush should be around 3 to 4 px.
Next, using the pen tool again, just make any shape over the head of the face. You don’t need to care about the shape, as the hair of the character would later on cover it.

For the nose, just make a sort of a flipped triangle in gray color and on the right side of it make a rounded rectangle or a lighter shade than the skin.

The eyebrow is again a curve with brush thickness as 2px.



As you would see that there are some gapes near the ear of the man. Just use the brush tool to adjust such mistakes-
 Once you have done this, add the shadows of the hair usings a darker color. Use the pen tool to outline only a part of eack spike and then fill it with a shade of brown-
Once you have done this, add the shadows of the hair usings a darker color. Use the pen tool to outline only a part of eack spike and then fill it with a shade of brown-
Add a cool name and you are done-












